Цели урока:
- воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
- развитие познавательного интереса, навыков работы в среде объектно-ориентированного программирования, умения самостоятельно работать, используя описание проекта.
Этот проект дети выполняют два урока. Предполагается, что к моменту создания проекта ученики познакомились с интерфейсом среды Visual Basic, научились грамотно сохранять проекты, запускать их на выполнение, заниматься отладкой проекта. Предполагается, что дети:
- знают, что такое программная процедура и событие Click;
- умеют создавать кнопку выхода из проекта;
- умеют изменять свойства объекта помощью панели свойств и с помощью программного кода,
- успели создать, по крайней мере, два проекта, содержащие объекты класса Label и CommandButton, в которых менялись такие свойства как Visible, Caption, Font, BackColor, ForeColor, Name, Width, Height.
Исходные материалы: карта европейской части России, карта Сибири, изображения различных осадков (всё в виде файлов с расширением .gif), описание проекта.
Цель проекта:
- ознакомиться с объектами управления PictureBox, Image (изображение), их основными свойствами;
- узнать, чем примечательны свойства BackStyle и BorderStyle объекта Label.
Задача:
На первом этапе. Создать проект, в котором если щелкать мышкой на разных фрагментах карты (городах), то справа от карты, появляются надписи, содержащие различного рода информацию об этом элементе карты (городе). Содержание надписей меняется при переходе от одного фрагмента к другому.
На втором этапе. Перейти к другой карте на той же форме. Создать такой же эффект как в предыдущем случае, но с другими фрагментами.
Макет проекта (на первом этапе):
Важно сначала разместить на форме объект PictureBox
![]() , а
затем объекты Label. Их может быть гораздо больше чем в примере. Они
располагаются на точках, которые обозначают города. При щелчке мышью на
каком-либо городе в объекте Label6 отображается его название, в объекте
Label7 – температура днём, в Label8 – температура ночью, Label9
информирует об осадках. Объект Image
, а
затем объекты Label. Их может быть гораздо больше чем в примере. Они
располагаются на точках, которые обозначают города. При щелчке мышью на
каком-либо городе в объекте Label6 отображается его название, в объекте
Label7 – температура днём, в Label8 – температура ночью, Label9
информирует об осадках. Объект Image
![]() содержит
картинку осадков.
содержит
картинку осадков.
Чем отличается объект PictureBox от Image (ведь и тот, и другой выводит на экран изображение)? Объект PictureBox является контейнером, т. е. может содержать внутри себя другие объекты, если этот объект не видим, то не видимы все объекты, которые находятся внутри него.
Часть 1. Изменение свойств объектов с помощью панели свойств объектов.
Сначала настроим свойства формы.
| Объект | Свойство объекта | Значение свойства объекта |
| Form1 | Height | 5100 |
| Form1 | Width | 10100 |
| Form1 | Backсolor | бледно-жёлтый |
Разместим на форме объект PictureBox, изменим его свойство Picture.
![]()
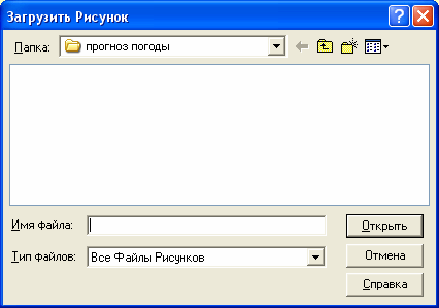
Щёлкнем на кнопке с троеточием, появится окно диалога.

Путешествуя по файловой системе, найдем файл карта_России.gif из папки заготовки для VB, папки Заготовки. Свойство Autosize зададим True (длина и ширина объекта автоматически устанавливаются равными длине и ширине рисунка).
| Объект | Свойство объекта | Значение свойства объекта |
| Label5 | Caption | Прогноз погоды на завтра |
| Label5 | Alignment | 2 - центровка |
| Label5 | Font | MonotypeCorsiva, 24, жирный курсив |
| Label5 | Backсolor | бледно-жёлтый |
| Label5 | ForeColor | фиолетовый |
| Label5, Label6, Label7, Label8, Label9 |
Backсolor | бледно-жёлтый |
| Label1, Label2, Label3, Label4, Label6, Label7, Label8, Label9 |
Caption | Надпись (Label1 или Label2, или Label3, или Label4) сотрите |
| Label1, Label2, Label3, Label4 |
BackStyle (стиль фона) | Transparent (прозрачный) |
| Label1, Label2, Label3, Label4 |
BorderStyle (рамка вокруг метки) | None |
На макете вы видите один объект Image, на самом деле их 4. Они должны накладываться один на другой. Но, добавляя новый объект, сразу же устанавливайте для него значение свойства Visible - False. Свойства Picture для этих объектов – файлы с 1 по 4.gif из той же папки заготовки для VB.
Часть 2. Изменение свойств объектов с помощью программного кода.
Private Sub Label1_Click()
Label6. Caption = "В Санкт-Петербурге"
Label7. Caption = "днём 0, -1"
Label8. Caption = "ночью -7, -8"
Label9. Caption = "облачно, небольшие осадки"
Image1. Visible = True
Image2. Visible = False
Image3. Visible = False
Image4. Visible = False
End Sub
В другой процедуре, связанной с объектом Label2 видимой становиться вторая картинка с изображением осадков, а другие не видимы.
Для улучшения эстетичного вида проекта измените самостоятельно параметры шрифта меток с 6-ой по 9-ю.
Чтобы проект был по-настоящему завершённым, добавьте метки ко всем городам карты, напишите процедуры для них. Используйте копирование.
Второй этап создания проекта:
На центральном телевидении во время показа прогноза погоды сначала показывают один фрагмент карты нашей страны, потом другой, третий и т. д.
Размещая нашу карту в объекте PictureBox, мы предусмотрели возможность смены картинок.
Если в нижней части формы разместить несколько кнопок с надписями Сибирь, Дальний Восток и т. п., можно прятать одну карту и показывать другую вместе с элементами Label (PictureBox – контейнер), ведь они будут на каждой карте располагаться по-разному. Для реализации такого проекта необходимо сначала оба объекта PictureBox сделать не видимыми, а при переходе от одной карты к другой стирать свойство Caption меток Label6, Label7, Label8, Label9.
Программный код в Приложении1 (он составлен для трёх городов первой карты и двух второй).