Цель: освоить основные теги языка HTML.
Задачи:
- научиться создавать Веб-страницы с интерактивными формами,
- повысить интерес к предмету через разработку личного сайта.
Ход урока
Повторение пройденного материала.
На прошлых уроках мы работали с языком программирования Web-страниц – HTML.
Разделимся на 3 группы, каждая группа получает задание на карточке.
Задание: рядом с тегами HTML напишите их назначение.
Задание по группам на карточках
Карточка 1 группе
Что означают данные теги?
Основные теги
<html></html>
<head></head>
<body></body>
<title></title>
Атрибуты тела документа
<body bgcolor=?>
<body text=?>
<body link=?>
<body vlink=?>
<body alink=?>
Проверь себя, слайд 2-3
Карточка 2 группе.
Что означают данные теги?
Теги для форматирования текста
<pre></pre>
<h1></h1>
<h6></h6>
<b></b>
<i></i>
<tt></tt>.
<cite></cite>
<em></em>
<strong></strong>
<font size=?></font>
<font color=?></font>
Проверь себя, слайд 5
Карточка 3группе.
Что означают данные теги?
Гиперссылки
<a href="URL"></a>
<a href="mailto:EMAIL"></a>
<a name="NAME"></a>
<a href="#NAME"></a>
Проверь себя, слайд 7.
Объяснение нового материала.
Сегодня мы познакомимся с формами HTML, которые позволяют наполнить сайт интерактивным содержанием, организовать опросы, анкеты.
Формы - это текстовые поля, раскрывающиеся списки, флажки, переключатели и т.д.
Рассмотрим слайды.
Создание форм на ваших Web-страничках.
- Для начала создайте текстовый документ (блокнот), сохраните в папку со своими разработанными страничками.
- Используя известные вам теги HTML, дайте название странице.
- Используя известные теги, напишите заголовок.
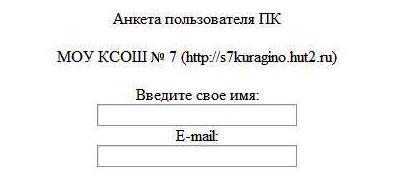
Слайд 10 (образец 1)

Это текстовые поля для ввода данных. Такие поля создаются с помощью специальных тегов.
<form>
Введите свое имя:
<input type="text"
NAME="name" SIZE=30>
<BR>
E-mail:<BR>
<INPUT TYPE="text”
NAME="e-mail" SIZE=30>
<BR>
</form>
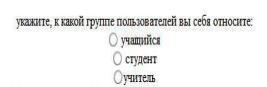
Можно использовать группу радиокнопок, которые позволяют сделать выбор из предложенного.
Слайд 11. (образец 2)

укажите, к какой группе пользователей вы себя относите:
Радиокнопки задаются следующими тегами
<input type="radio"
name="group" value="schoolboy"> учащийся<br>
<input type="radio"
name="group" value="student"> студент<br>
<input type="radio"
name="group" value="teacher">учитель<br>
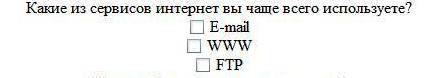
По желанию разработчика сайта, можно использовать группу флажков.
Слайд 12. (образец 3)

Какие из сервисов интернет вы чаще всего используете?
<input type="checkbox"
name="group" value="e-mail">
<input type="checkbox"
name="group" value="www">
WWW
<input type="checkbox"
name="group" value="ftp">
FTP
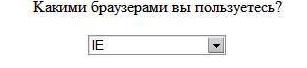
Поля списков, щелкнув по стрелке, можно выбрать предложенный вариант.
Слайд 13.(образец 4)

Kакими браузерами вы пользуетесь?
<select name="list">
<option>IE
<option>Opera
<option>Netscape Navigator
<option>Neo Planet
</select>
Текстовое поле для ввода комментариев и пожеланий
Слайд 14 (образец 5)

Какую информацию вы хотели бы еще видеть на нашем сайте?
<textarea name="resume"
rows=4 cols=30>
</textarea>
Отправка данных из формы.
Слайд 15. (образец 6)

<input type="submit"
value="отправить">
<input type="reset"
VALUE="очистить">
Закрепление пройденного материала
Практическое задание: Добавьте в свою страничку HTML-код, задающий различные формы, просмотрите в браузере. Вопросы анкеты вы можете задать свои, цвет фона, шрифт, оформление – произвольно. Для перехода между страницами используйте гиперссылки.
Подведение итогов урока.
Домашнее задание: Выучить теги, для создания форм. Создать гиперссылки с ранее разработанных Web-страниц на страницу с анкетой.